AMP premium Blogger template for Google Web Stories
3schools provides a premium AMP blogger template for free. This template is only used if you want to create web stories in blogger using our Make Stories tool.
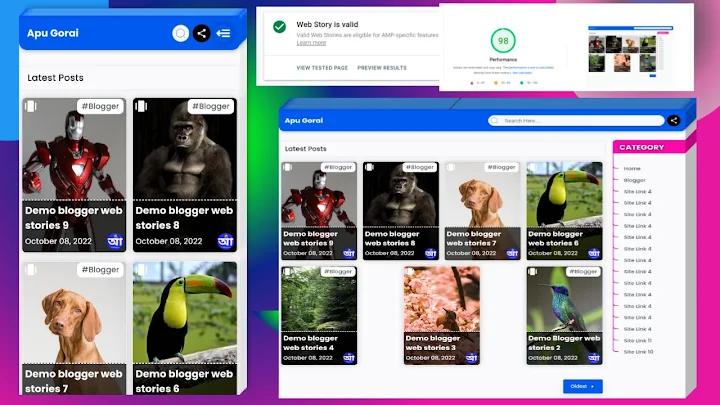
Demo & Download.
You can preview the blogger template and also download from our official site for free.

Updated Version 5.
Download the updated version if you want to create posts and web stories together.
First, create a new page with title home. Then, go to the layout section.
All the features of this blogger template are described below.
Features of Blogger Stories Template.
- 100% AMP valid
- 100% valid Web Story
- Responsive Design
- Fast Loaded
- Seo Friendly
- And Much More..
How to upload this AMP template in Blogger. #
If you are thinking to upload this blogger template just by clicking the restore button, I shall not recommend it.
- First, download this blogger template from the above button.
- Open the downloaded XML file in a code editor like vs code, notepad++ etc.. For mobile users, I will recommend to download a code editor from Play Store or Apple Store (Acode, anWriter free etc.).
- Now copy the all code and go to Blogger.
- In the Theme section, click on the drop-down button => Edit HTML.
- Now remove all the code from there and paste the copied code.
- Finally, click on the save button.
[1] Enable Desktop Site on Mobile devices
[2] Tap on the 3 vertical dots for the menu.
[3] The desktop site can be enabled by selecting the checkbox.
[4] The page will reload automatically.
You may get some errors! how to fix?
More than seven users have already contacted me with some errors and how I solved those errors..
- Go to the Earnings section of your Blogger account and click on the Remove AdSense button (Only if you can see).
- Visit this link and upload an image from the Profile Photo section (don't forget to select your original email).
- Don't copy any web story! You must use one of our online tools to create a valid web story. [Visit this link and chose one of those tools]
- Go to the Settings section of your Blogger account and Enable search description.
Now, whenever you create a new web story, you must enter Search description for the post (web story).
Visit this link to check.
How to display AdSense Ads.
- First go to the Blogger's theme section.
- Click the Edit HTML button from the drop-down.
- Now, find the ads code and replace it as shown in the below image.
- Remove the html comments.
- Replace the publisher IDs and ad slot IDs.
Before :

After :



Template giving error in google search console
The text inside tag 'script type=application/ld+json' contains 'html comments', which is disallowed.
A mandatory attribute is missing from an HTML tag.
Disallowed attribute or attribute value present in HTML tag.
The tag 'link rel=canonical' appears more than once in the document.
Missing URL in HTML tag amp-img.
Still if you face this problem then share your blog url.
1. Users can't post their long comments please tell us how to remove comments limits, i tried other themes are supported long comments .
2 please add a reply option in comments because it's missing.