Best Web Push Notifications For Blogger
Add push notifications to your Blogger blog to convert viewers into subscribers, boost your SEO, and increase the chances of your articles appearing on Google Discover.
Webpushr is a fast-growing tool for sending web push notifications that works on all popular browsers. It offers a free plan for up to 10,000 active users, with pricing based only on the number of unique subscribers receiving notifications.

How to add Webpushr to your Blogger blog?
Visit Webpushr.com, sign up with your email, and then log in. Then add your blog... read more
If you’re using our Apu Story Blogger template, just paste the copied code in the proper section as shown in the image below; otherwise, you may get an AMP error.

If you’re using our News Hub for Blogger, adding Webpushr is even easier. Simply copy the key from your code and paste it into the pushKey field.
How to send notifications using 3schools MakeStory 2.0?
We have integrated Webpushr into our 3schools MakeStory 2.0 platform. Now, you can send up to 20 notifications within 6 hours (20 pushes in 6 hours) to your users right from our dashboard.
- Log in to your Webpushr account, click the three-dot button at the top-left corner, and navigate to Integration > REST API Keys. Copy the Key and Authentication Token values.

- Sign in to your 3schools MakeStory account and click the icon at the bottom-right corner to access the Webpushr dashboard.
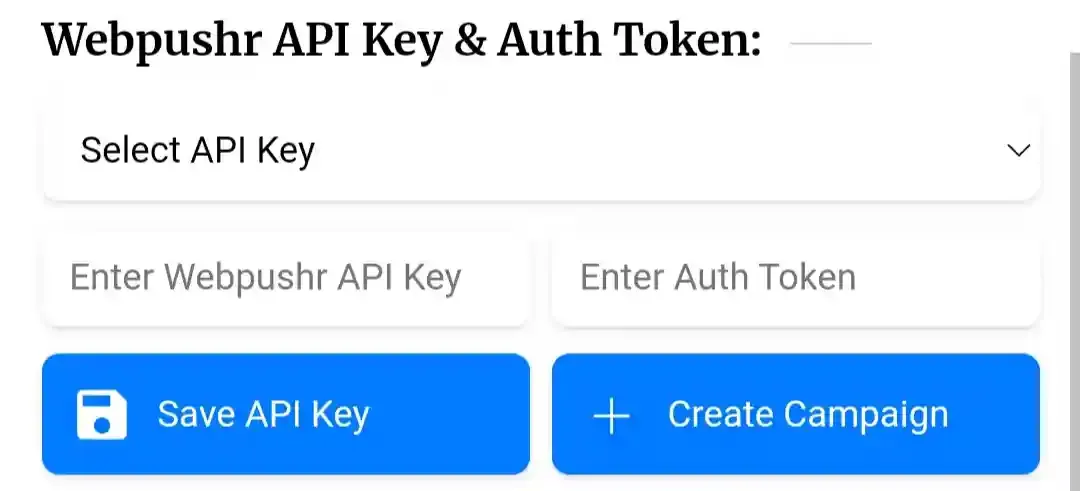
- Enter your Webpushr Key and Authentication Token, then click the Save API Key button. You can add multiple API keys and choose one from the drop-down menu.

- In the API section below, view your blog feed and select either Posts or Pages. Click the Send button to send a specific article to your Webpushr subscribers.
- To create a new notification campaign, click the New Campaign button, fill in the fields such as notification title, message, link, and image, then click the Send button to deliver the notification.
Segments allow you to target your subscribers by location, device, behavior, and more. To create a segment, sign in to Webpushr, click the three-dot button, go to Users > Segments, and create a new segment. Then, copy the segment ID. Know More About SegmentsIn our dashboard :- add a title (for example, "India"), paste the segment ID, and click the Add button. You can add multiple segments and select them from the drop-down menu.

